
Mohammad Sahil Portfolio — Full Stack Developer
Full-Stack Developer
Next.js · Node.js · TypeScript · AWS
Residence :India
City :Prayagraj
DOB :7 Nov 2001
EN
HI
ES
Featured Art Space of Ui/UX
Thoughtful interfaces built for real users
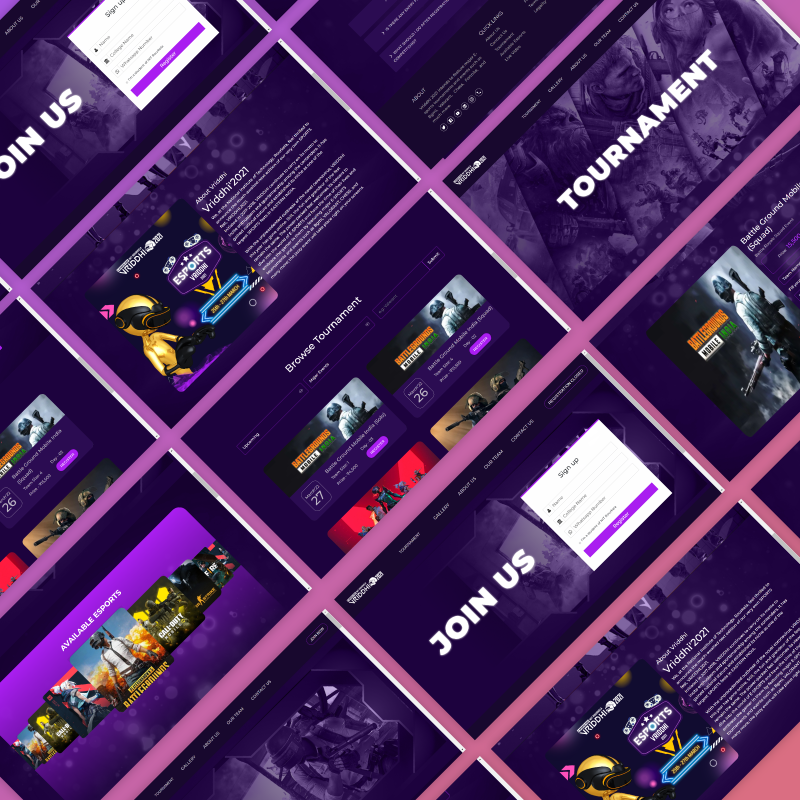
Vriddhi eSports Fest
Designed a complete UI design for an e-sports website in Figma, including low-fidelity wireframes, and high-fidelity designs. Developed clear user flows and structured layouts to enhance navigation and visual consistency. Demonstrated strong skills in interface design, wireframing, and user journey mapping through a structured design process across three iterative stages.

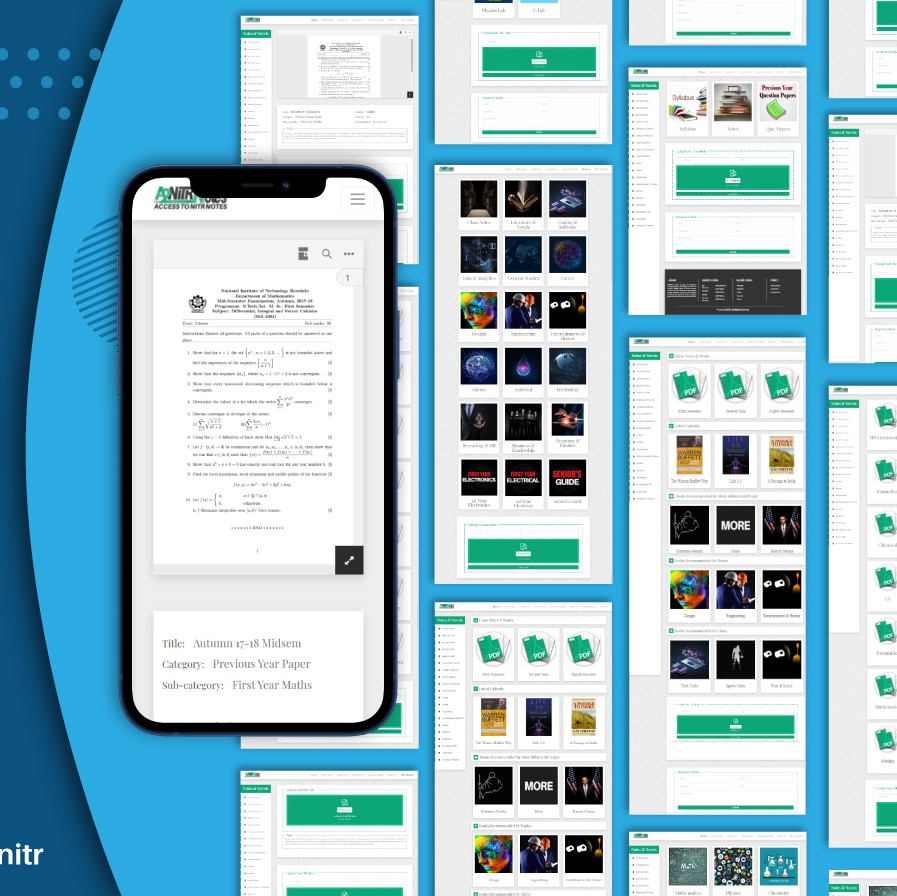
NITR Notes & Book
Designed the UI for A2ZNITRNotes, a centralized academic resource platform for NIT Rourkela students, using Figma. Created user flows, wireframes, and high-fidelity prototypes across multiple pages. Focused on clean layout, intuitive navigation, and visual clarity to enhance accessibility of notes, book recommendations, and academic tools for a better student experience.

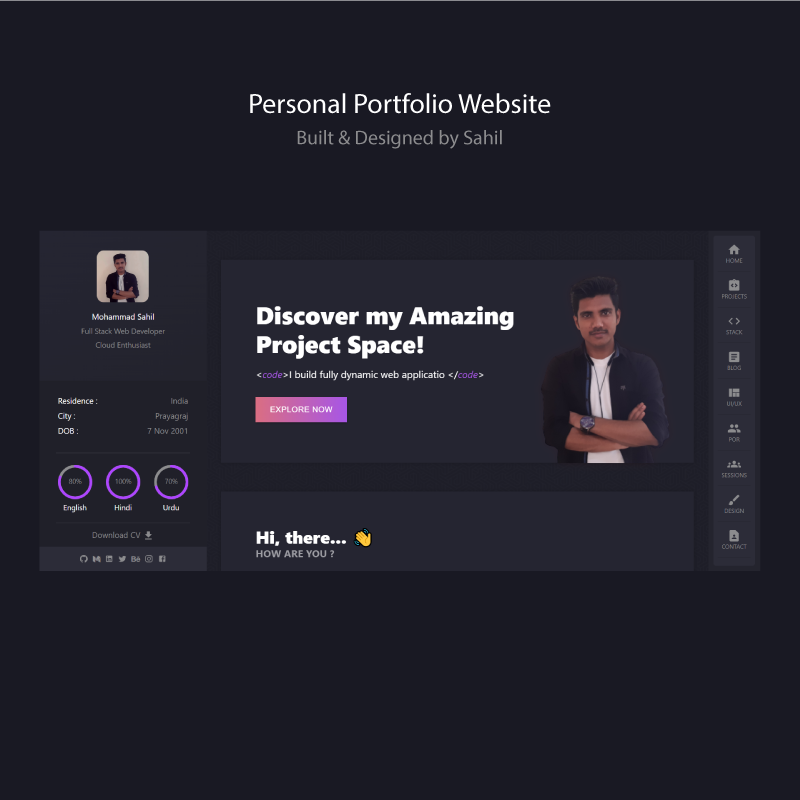
Personal Portfolio
Designed a personal portfolio website in Figma styled like a PDF resume, featuring clean typography and intuitive section-based navigation. Created wireframes and high-fidelity mockups to showcase projects, skills, and experience. Focused on visual clarity, consistency, and a user-friendly layout to reflect a professional identity and enhance engagement for recruiters and collaborators.

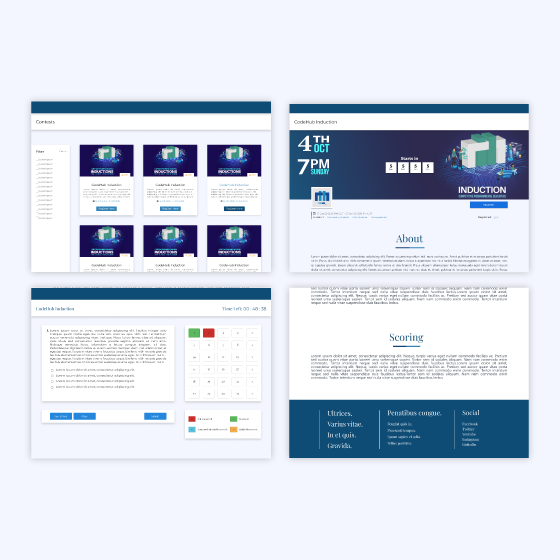
Code Canibals
Designed a user interface for Code Canibals, a college platform for quiz and assignment submissions. Created structured user flows, wireframes, and high-fidelity prototypes in Figma. Focused on ease of use, clean layout, and efficient navigation to simplify the submission process for students and streamline review for instructors, ensuring an intuitive and engaging experience.

NSS NIT Rourkela
Designed the user interface for the National Service Scheme (NSS), NIT Rourkela branch website using Figma. Created user flows, wireframes, and high-fidelity prototypes to highlight events, activities, and volunteer involvement. Focused on clear visual hierarchy, easy navigation, and an inviting layout to promote engagement and reflect the organization's values and impact.

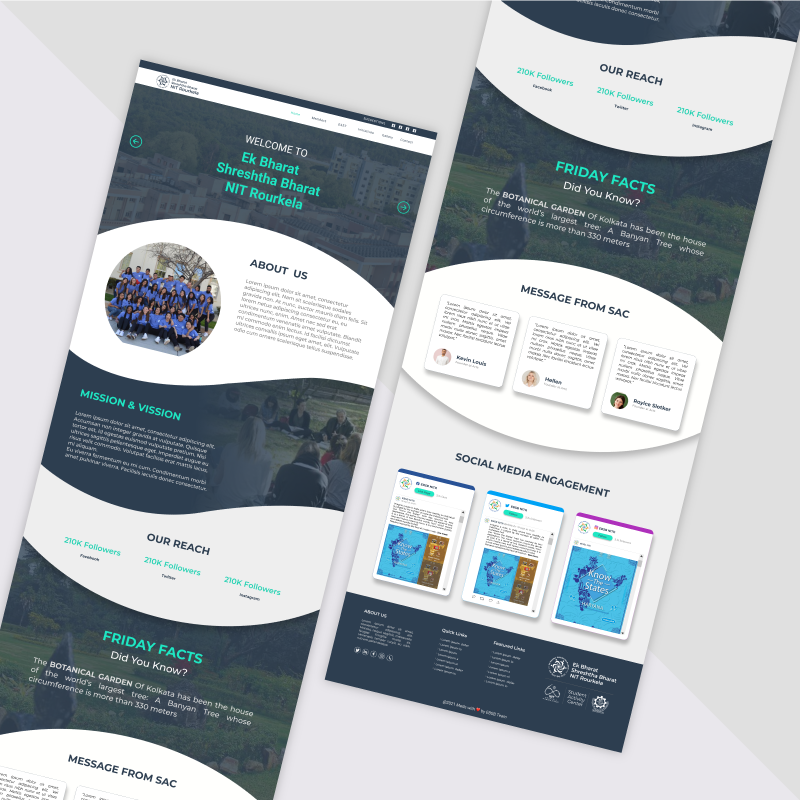
Ek Bharat Shreshtha Bharat
Designed the user interface for Ek Bharat Shreshtha Bharat (EBSB), NIT Rourkela, using Figma. Developed user flows, wireframes, and high-fidelity mockups to showcase cultural exchange events and initiatives. Focused on a vibrant, accessible layout with smooth navigation to reflect the spirit of national integration and encourage student participation.

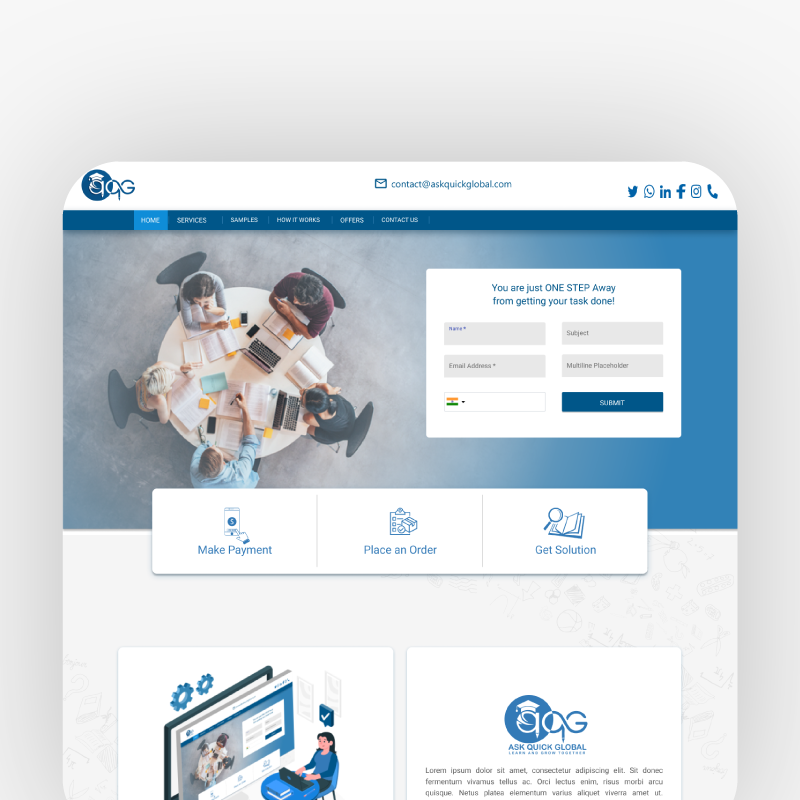
Ask Quick Global
Designed the UI for Ask Quick Global, a web app for submitting subject-specific assignments and receiving timed solutions. Created user flows, wireframes, and high-fidelity prototypes in Figma. Focused on a clean, responsive layout with intuitive navigation to streamline task submission, enhance user experience, and support fast, accurate solution delivery within defined time limits.

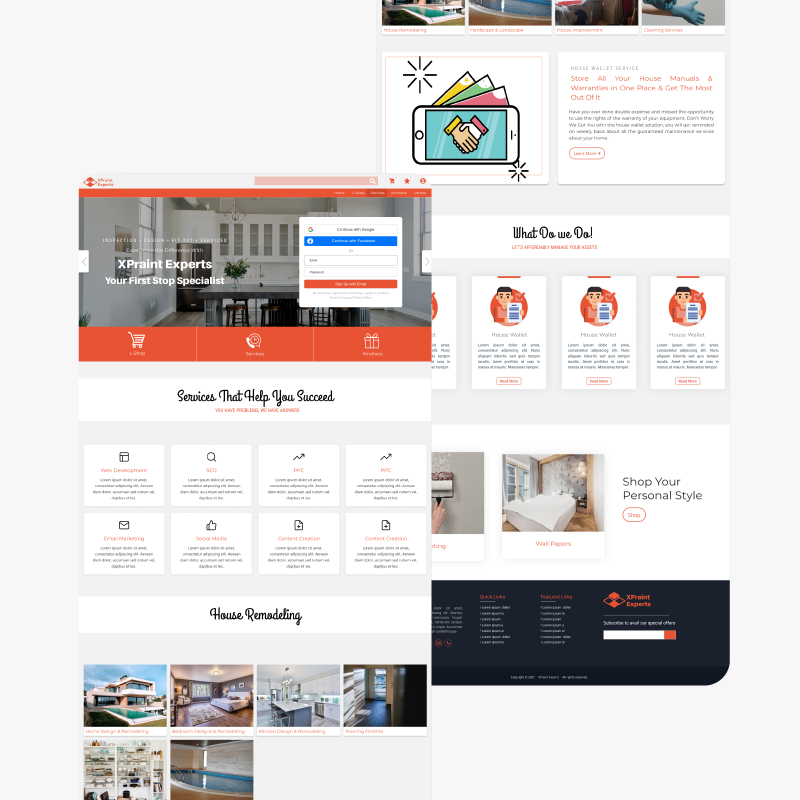
Xpraint Web Interface
Designed the UI for Xpraint's web interface, a product showcase and e-commerce platform for its manufactured paints and tiles. Created user flows, wireframes, and high-fidelity prototypes in Figma. Focused on a visually appealing, organized layout with smooth navigation to enhance product browsing, improve user engagement, and support seamless purchasing experiences.

Made with 💜 By Mohammad Sahil | © 2026
Email: sahilmejakhas@gmail.com